需求场景
- 需要在vue中存储一个可变的,可读写的全局变量
- 在不同的js、页面中均可调用和读写
技术:使用vue的store
用法总结
一、定义变量
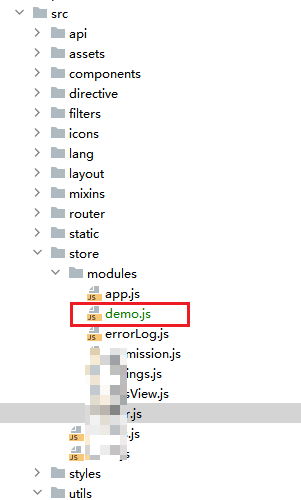
1、找到vue的/src/store路径,在modules文件夹下创建文件(这里便于测试创建demo.js);

2、编写代码
需要包含state/mutations/actions代码块,分别作用是
- state:定义常量
- mutaions:在Vuex中,mutations是用于改变store(应用的全局状态)的唯一方法。
- actions:触发mutations的异步操作,从而更新 Vuex 的状态。
demo如下:注释来自于tongyi
/**
* 定义一个包含初始状态的对象。
* @state {Object} 包含姓名、年龄和头像的初始状态。
*/
const state = {
name: "",
age: "",
avatar: "",
};
/**
* 定义一个包含状态变更函数的对象。
* @mutations {Object} 包含用于修改状态的函数。
* 每个函数接收两个参数:当前状态对象和需要变更的值。
*/
const mutations = {
/**
* 设置姓名。
* @param {Object} state 当前状态对象。
* @param {String} name 需要设置的姓名。
*/
SET_NAME: (state, name) => {
state.name = name;
},
/**
* 设置年龄。
* @param {Object} state 当前状态对象。
* @param {Number} age 需要设置的年龄。
*/
SET_AGE: (state, age) => {
state.age = age;
},
/**
* 设置头像。
* @param {Object} state 当前状态对象。
* @param {String} avatar 需要设置的头像URL。
*/
SET_AVATAR: (state, avatar) => {
state.avatar = avatar;
},
};
/**
* 定义一个包含异步操作的对象。
* @actions {Object} 包含用于触发状态变更的异步函数。
* 每个函数接收两个参数:上下文对象和需要传递给 mutation 的数据。
*/
const actions = {
/**
* 用于设置姓名的异步操作。
* @param {Object} context 包含状态对象和其它方法的对象。
* @param {String} name 需要设置的姓名。
*/
setName({ commit }, name) {
commit("SET_NAME", name);
},
/**
* 用于设置年龄的异步操作。
* @param {Object} context 包含状态对象和其它方法的对象。
* @param {Number} age 需要设置的年龄。
*/
setAge({ commit }, age) {
commit("SET_AGE", age);
},
/**
* 用于设置头像的异步操作。
* @param {Object} context 包含状态对象和其它方法的对象。
* @param {String} avatar 需要设置的头像URL。
*/
setAvatar({ commit }, avatar) {
commit("SET_AVATAR", avatar);
},
};
export default {
namespaced: true,
state,
mutations,
actions,
}
二、修改变量
1、引入store
import store from "@/store";
2、调用dispatch方法就可以写入数值
// 存入全局变量
store.dispatch("demo/setName", '张三');
store.dispatch("demo/setAge", 18);
store.dispatch("demo/setAvatar", 'ss.jpg');
三、读取数值
1、在getters.js中定义取值方法如下
const getters = {
demoName: (state) => state.demo.name,
demo: (state) => state.demo,
};
export default getters;
2、在需要调用的地方引入store并使用getters对象进行引用如下
import store from "@/store";
//....
// 读取全局变量
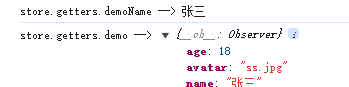
console.log('store.getters.demoName -->',store.getters.demoName);
console.log('store.getters.demo -->',store.getters.demo);
打印效果如下:

总结
在开发过程中使用store,可以在vue内部存储很多全局变量,例如常见的系统配置信息,登陆的用户信息等等;而且不仅能存储变量,还支持存储方法和一些复杂的逻辑。
反过来,在阅读代码时,也可以通过在查看指定位置store的代码去获取一些全局信息,更有利于理解整体的代码逻辑。



![[数据概念|方案实操][最新]数据资产入表4月速递](https://img-blog.csdnimg.cn/img_convert/aacf5ff116b52b6f11f3e628324baa3d.jpeg)